移動互聯網時(shí)代,還(hái)是要做(zuò)APP才能更好的做(zuò)好運營,那(nà)麽怎樣将手機網站(zhàn)做(zuò)成APP呢,下面來(lái)看看吧(ba)。
1、首先,你(nǐ)得(de)有(yǒu)一個(gè)網站(zhàn),或者已經準備在本地的html5手機頁面,然後我們就可(kě)以去下載HBuilder,這是一款開(kāi)發工具,打包算(suàn)是附屬的功能,現在我們要做(zuò)的是盡量快速的打包。
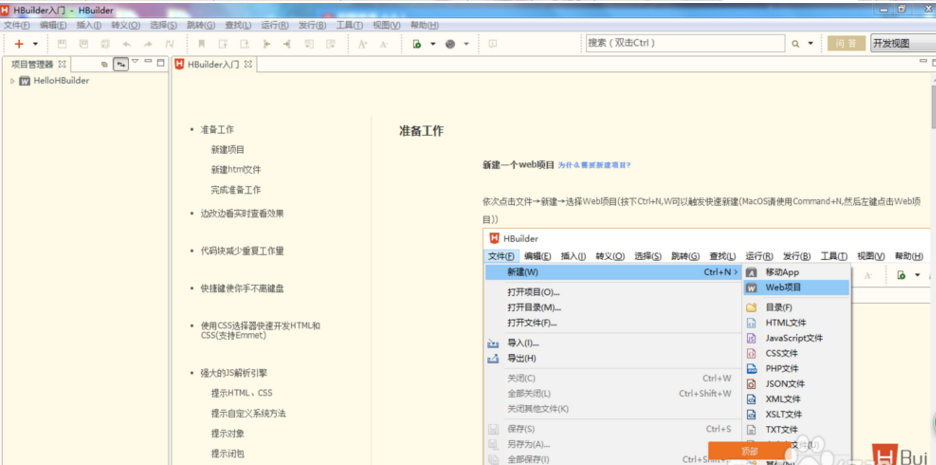
2、打開(kāi)HBuilder,界面如下,解決方法就是點擊注冊就好了,注冊完畢自然就是登陸進去,然後就可(kě)以看到功能複雜的主面闆。
3、左上(shàng)角點擊-文件-新建-移動app,然後按你(nǐ)的要求設置名稱,還(hái)有(yǒu)文件的路徑,選擇模闆那(nà)裏,如果是快速打包,自然是選擇空(kōng)模闆,因為(wèi)那(nà)些(xiē)控件對于不會(huì)編程的人(rén)來(lái)說基本不需要,最後點擊完成,新項目就出來(lái)了。
4、點擊我們的項目,一條文件就出來(lái)了,其它都是多(duō)餘的,現在直接雙擊manifest.json,這時(shí)候,就可(kě)以進行(xíng)設置了。
5、頁面入口,填寫網站(zhàn)手機版的地址,如果是本地源碼,确保放在app所在的路徑裏面,這樣才可(kě)以成功制(zhì)作(zuò)出簡單app,比如我現在隻是一個(gè)例子,然後就是設置啓動圖和(hé)圖标了。
6、就在頁面下方,找到“圖标配置”,點擊後出現如下界面,剩下我就不多(duō)說,這裏就是自己設計(jì),而我也就不設置了,直接選擇默認的,然後基本就完工了,直接右鍵你(nǐ)的項目,找到發行(xíng)-發行(xíng)為(wèi)原生(shēng)安裝包。
7、然後就是最後一步了,全部默認就好,然後點擊打包,完成之後就可(kě)以給你(nǐ)提供下載鏈接,教程到這裏結束,如果需要給app添加更多(duō)功能,和(hé)人(rén)家(jiā)的高(gāo)端app一樣,你(nǐ)就得(de)自己學編程了。


![]() 彤雲網絡
彤雲網絡![]()
![]() 2017-11-17 23:55:15
2017-11-17 23:55:15