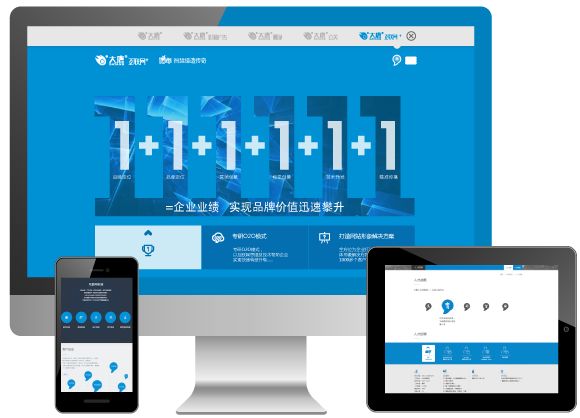
移動互聯網早就來(lái)臨,電(diàn)腦(nǎo)訪問網站(zhàn)的也來(lái)越少(shǎo),那(nà)麽以前的隻有(yǒu)電(diàn)腦(nǎo)網站(zhàn)怎樣改成适合手機浏覽呢,一般手機網站(zhàn)有(yǒu)獨立建一個(gè)手機網站(zhàn)的方法,也有(yǒu)将當前電(diàn)腦(nǎo)網站(zhàn)修改成響應式自适應網頁實現方法,适合在所有(yǒu)分辨率浏覽。
Google進行(xíng)了一次在線講座,講述自适應網頁設計(jì)的概念和(hé)方法,維護同一個(gè)網頁代碼,即可(kě)使網站(zhàn)在多(duō)種浏覽設備(從桌面電(diàn)腦(nǎo)顯示器(qì)到智能手機或其他移動産品設備)上(shàng)具有(yǒu)更好的閱讀體(tǐ)驗,這裏我将該講座內(nèi)容簡要的整理(lǐ)一下。
1、在HTML頭部增加viewport标簽。
在網站(zhàn)HTML文件的開(kāi)頭,增加viewport meta标簽告訴浏覽器(qì)視(shì)口寬度等于設備屏幕寬度,且不進行(xíng)初始縮放。代碼如下:
<meta name="viewport" content="width=device-width, initial-scale=1" />
這段代碼支持Chrome、Firefox、IE9以上(shàng)的浏覽器(qì),但(dàn)不支持IE8以及低(dī)于IE8的浏覽器(qì)。
2、在CSS文件尾部增加針對不同屏幕分辨率的規則。
例如使用如下的代碼,可(kě)以讓屏幕寬度低(dī)于480像素的設備(如iPhone等),網頁側欄隐藏中部內(nèi)容欄寬度自動調節。以下代碼針對Z-Blog,WordPress相關标簽名稱隻需修改一下即可(kě)。
@media screen and (max-device-width: 480px) {
#divMain{
float: none;
width:auto;
}
#divSidebar {
display:none;
}
}
3、布局寬度使用相對寬度。
網頁總體(tǐ)框架可(kě)以使用絕對寬度,但(dàn)往下的內(nèi)容框架、側欄等最好使用相對寬度,這樣針對不同分辨率進行(xíng)修改就方便。當然也可(kě)以不用相對寬度,那(nà)就需要在 @media screen and (max-device-width: 480px) 裏面增加各個(gè)div的針對小(xiǎo)屏幕的寬度,實際上(shàng)更麻煩。
4、頁面使用相對字體(tǐ)(非必要)
在HTML頁面上(shàng)不要使用絕對字體(tǐ)(px),而要使用相對字體(tǐ)(em),對于大(dà)多(duō)數(shù)浏覽器(qì)來(lái)說,通(tōng)常用 em = px/16 換算(suàn),例如16px就等于1em。
5、圖片自适應(非必要)
img标簽的話(huà),隻需要設置 max-width: 100%;或width:100%; 語句為(wèi):img { max-width: 98%; }
css加載的background-image如何自适應大(dà)小(xiǎo)呢,其實CSS3中是可(kě)以實現的,添加如下語句:background-size:100% 100%;
根據上(shàng)面講述的幾點內(nèi)容,我針對我博客的CSS進行(xíng)了一些(xiē)修改,發現可(kě)以從iPhone手機浏覽到體(tǐ)驗更佳的頁面,但(dàn)有(yǒu)一個(gè)問題沒有(yǒu)解決,就是頂部導航欄navbar顯示有(yǒu)問題,換行(xíng)後被下面的文章蓋住了,不知道(dào)怎樣能更好地解決這個(gè)問題(更新:經過網友(yǒu)提示,在導航欄divNavbar的樣式裏,加入 white-space:nowrap; overflow:hidden; 即可(kě)解決這個(gè)問題)。


![]() 彤雲網絡
彤雲網絡![]()
![]() 2017-11-29 18:21:00
2017-11-29 18:21:00